18 beautiful parallax scrolling web sites
Parallax scrolling is one web design trend that refuses to go away. Parallax scrolling is when the website layout identifies the background of the web page moving at a slower charge to the foreground, generate a 3D gist as you move. Applied sparingly it can provide a delightful, insidious component of extent that results in a distinctive and memorable website.
To show how it should be done, here are some places that fill the technique to good effect. In some events the parallax scrolling is the star of the register; in others it simply adds a touch of breadth that meets the foreground seem to pop out a little. And if you figment really propagandizing the boat out, these superb CSS animation examples showcase another great room to obligate your website stand out from the crowd. Now, make& apos; s take a look at some places applying parallax scrolling in very much the right way.
01. Davide Perozzi

Perozzi’s mainly text-based site is full of life[ Image: Davide Perozzi]
Parallax scrolling is only the start of the web satisfactions to be found at the online dwelling of Davide Perozzi, a innovative developer from Germany. His single-page, largely text-based site is full of surprises such as smooth moving, glitchy copy that changes as it moves, and project portraits that warp into view as you move the enlivened cursor over each project title. The ogle& apos; s emphatically brutalist, and an excellent rally of Perozzi& apos; s web skills.
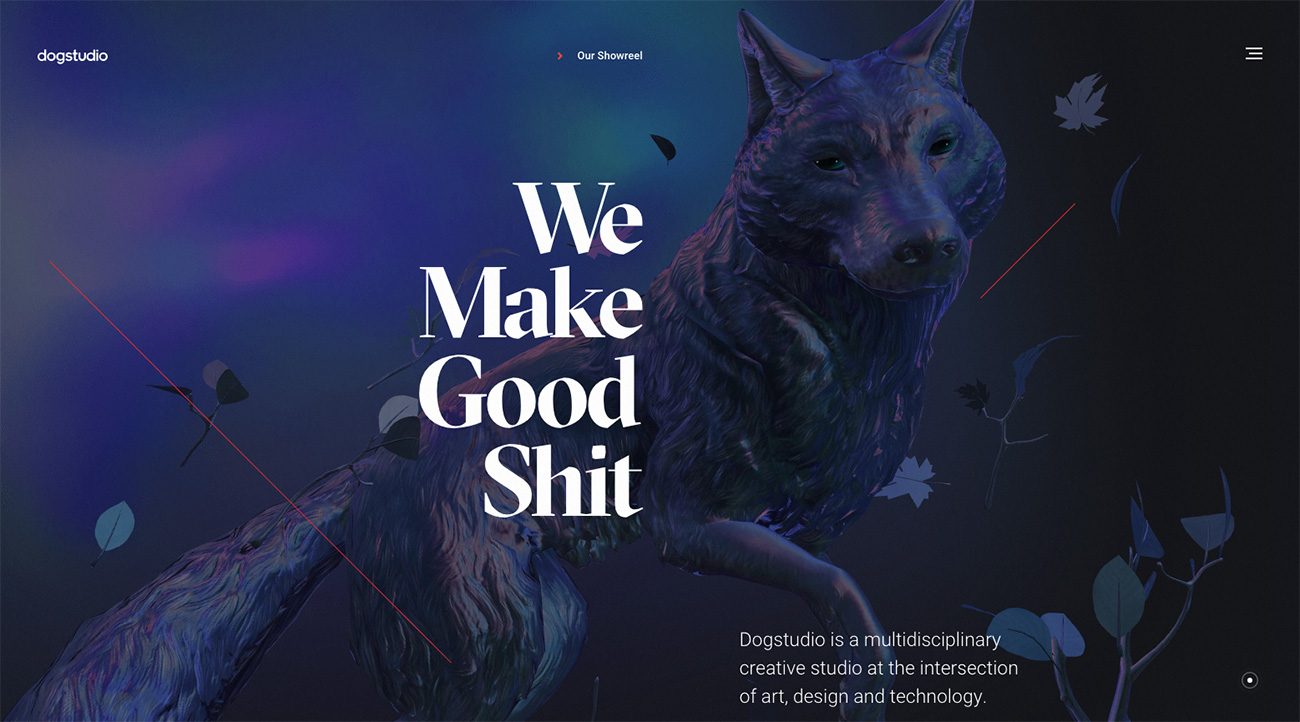
02. Dogstudio

The invigorated 3D doggo is the star of the show here[ Image: Dogstudio]
The immediate focal fascination of Dogstudio& apos; s site is a beautiful animated 3D hound- or is it a wolf?- in the centre of the page, that proportions and rotates as you scroll your route down the parallax sheet. Its igniting mutates colour as you poise over the names of Dogstudio& apos; s recent campaigns, and perhaps our favourite bit is when it revolves in front of some of the sheet duplicate, overshadowing some of the text.

This is a great way to draw the onlooker into the scene[ Image: Bear Grylls]
Digital agency Outpost was tasked with creating a new digital policy for adventurer and Tv personality Bear Grylls.” To live up to the new symbol vision and importances and symbolize the’ undertaking label’ “were going to” take parties on a passage online ,” says the studio in its case study. A rich, dynamic consumer knowledge was key.
Subtle parallax is used throughout, but the real scene-stealer is the homepage. Grylls appears in a striking mountainscape, and the viewer is drawn into the scene as they move. It’s a great introduction to the undertakings to follow.

Both Jonny and Leigh are anatomically correct[ Image: ToyFight]
ToyFight is an award-winning artistic authority, and its website is a whole lot of entertaining. Benefactors Jonny Lander and Leigh Whipday have turned themselves into 3D illustrations, which appear in a range of panoramas throughout the site( including this cheeky Sagmeister& Walsh reference ). Clever use of parallax enlarges the 3D consequence, and working together with bold, bright, plateau backgrounds, never becomes overwhelming or irritating.

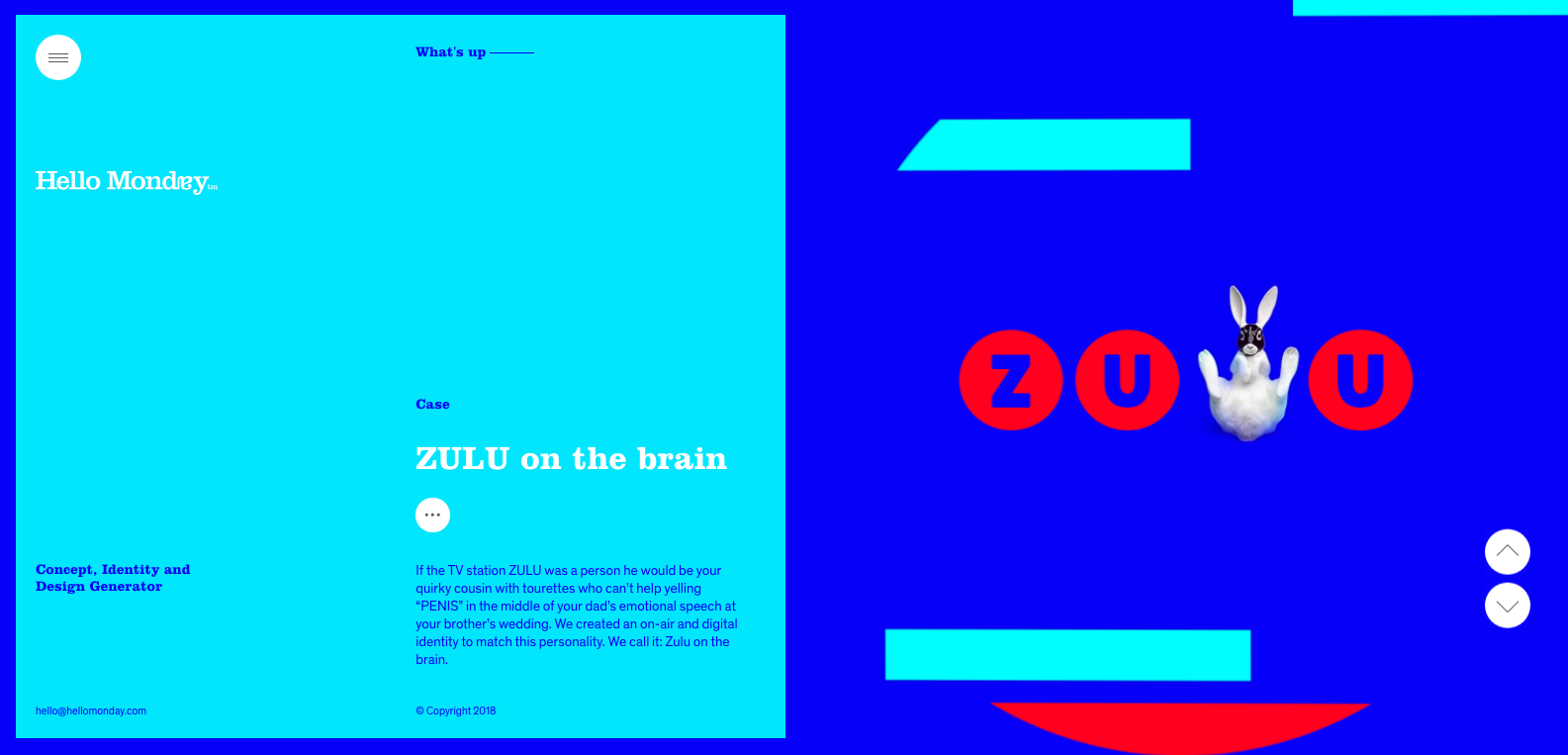
Hello Monday abuses subtle parallax to administer a little excitement to its homepage[ Image: Hello Monday]
Hello Monday is a pattern organization are available in Denmark. It aims at establishing immersive digital know-hows that tell a story and bring pleasure to their useds, and it has gone one step beyond with its portfolio site. When creating a studio site, the difficulty is that adopting cool or cutting-edge design ideas often implies relinquishing clarity and usability, which is paramount for a motif portfolio.
Hello Monday manages to achieve both by introducing a slight parallax consequence within a pared-back page layout. Each programme hero image moves somewhat, to create it to life and add energy to the design without detracting from the information on show. The impact is used on the studio’s homepage merely, with individual assignment pages saved static to allow the work to shine.
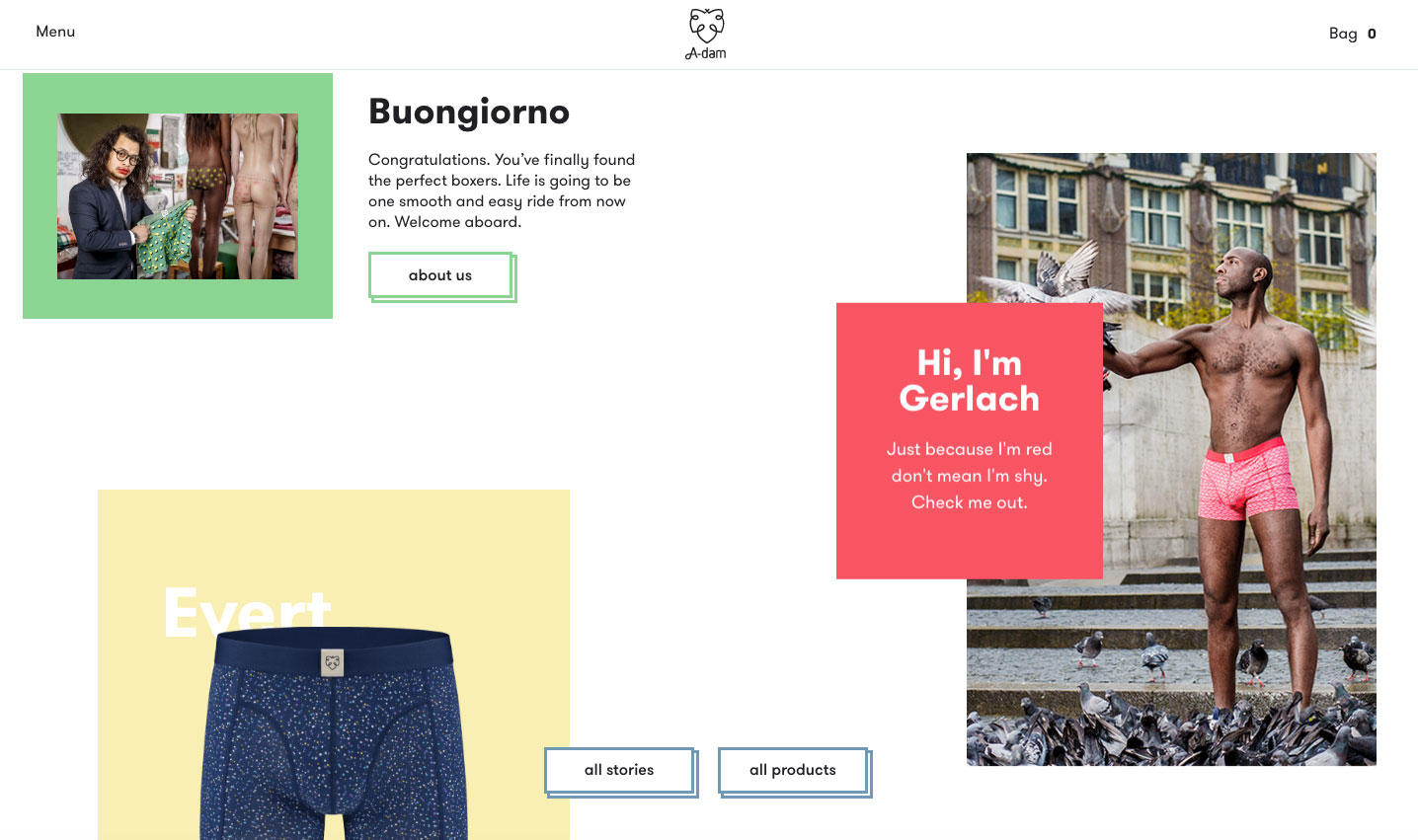
06. -Adam

-Adam applies parallax to showcase its stylish underwear[ Image: -Adam]
-Adam designs original boxer summaries and shorts for men with attribute, employing GOTS-certified organic cotton. The boxers are handmade by people with fair wages and normal working hours. They& apos; re an ethical and stylish alternative to your normal supermarket heaves, and their site, created by Build in Amsterdam, showcases them neatly, with motley parallax ingredients popping in from all directions as you scroll.

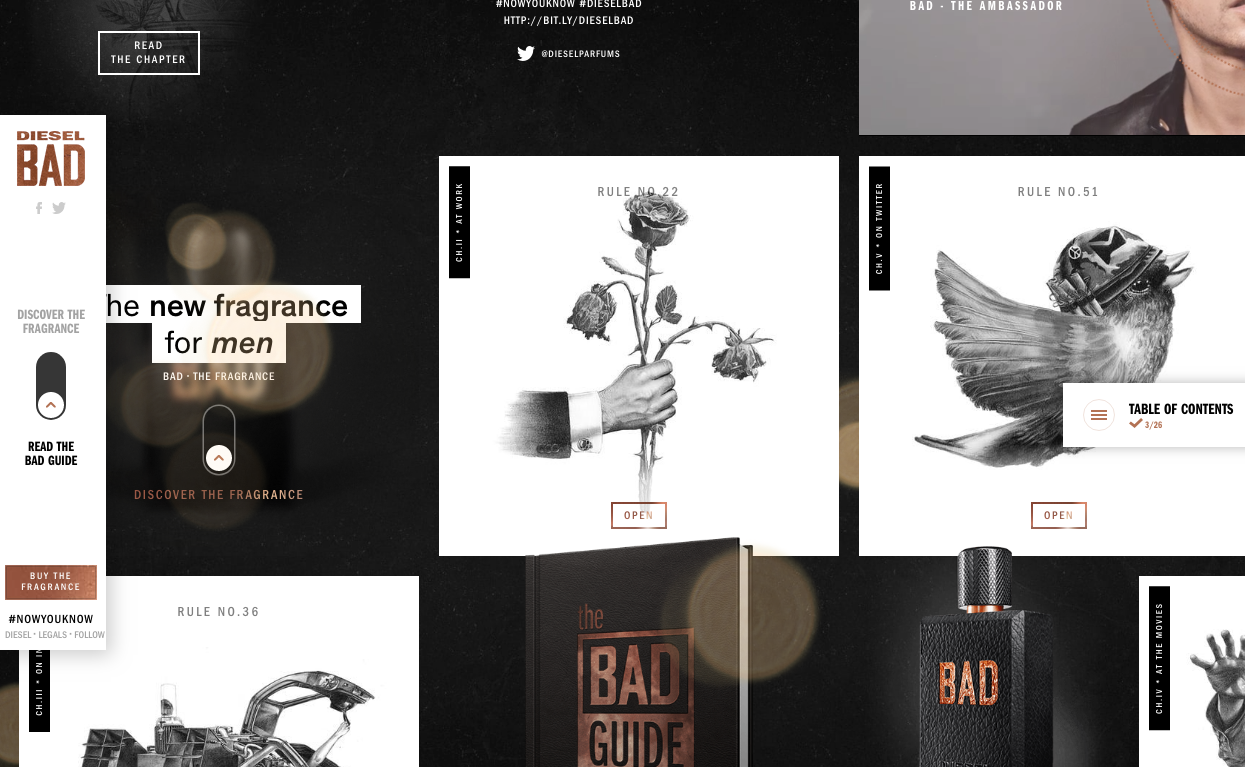
Diesel’s BAD Guide occupations like a virtual pinboard[ Image: Diesel]
84. Paris started this impressive parallax website( and accompanied social media campaign) to accompany the launch of Diesel& apos; s BAD fragrance. The one-page site demonstrates the streak of rules that even up the& apos; BAD Guide& apos ;.
The user can explore by haul the mouse around the parallax page, which is laid out like a pinboard of images to sounds through. There& apos; s advice on everything from Tinder (& apos; Swipe right, right, right, right – you& apos; ll kind them out later& apos 😉 to Instagram (& apos ;D on& apos; t forget to get in touch with an ex on Thursdays # TBT& apos ;), be followed by monochrome illustrations.
08. Firewatch

Each layer of trees moves independently[ Image: Campo Santo]
One of the most beautiful examples of parallax scrolling we’ve seen is this website for the game Firewatch, which employments six moving coatings to create a sense of depth. It’s great because there’s no ringlet hijacking( something that are typically accompanies the parallax impression ), and it’s only used at the top of the page- the rest of the site is still so you can speak the information without get seasick. If you want to see how it’s done, here’s a nice demo on CodePen.
09. Garden Studio

Layering of the landscape establishes it seem three dimensional[ Image: Garden Studio]
In a similar vein, Garden Studio has also opted to use the parallax procedure in a reasonable and delectable nature at the top of its site, before moving into a largely static sheet. The transfer countryside is insidious and inconspicuous more also the idol of the establish- we encountered ourselves moving up and down again and again.
10. GitHub 404

GitHub’s 404 fragments the rules of parallax for a disorienting aftermath[ Image: GitHub]
GitHub& apos; s 404 page isn’t exclusively parallax scrolling as the effect happens on mouse wiggle as opposed to scroll, but it’s a really fun sheet that uses layering to add depth. Unlike& apos ;p roper& apos; parallax, the background moves faster than the foreground, creating a disorienting, otherworldly feel.
11. Jess& Russ

Every illustration has a sense of depth[ Image: Jess& Russ]
It& apos; s no catch that pattern dominance pair Russ Maschmeyer and Jessica Hische& apos; s wedding website is a beauty to behold. The area graphs their nostalgic story, with parallax moving used throughout to add depth to the illustrations. They got married in 2012, but the website is still well worth a look.
12. Make Your Money Matter

Manage your business with information and advice from Make Your Money Matter[ Image: Public Service Credit Union]
Finance and coin are hardly the most interesting of subjects. But New York-based digital agency Firstborn is quids in with this dynamic parallax moving website Make Your Money Matter for the Public Service Credit Union.
With the aim of doctrine the public the benefits of joining a credit union, rather than using a bank, this brilliant site includes everything from how a credit union acts, to where to find one and how to apply, as well as a calculator registering just how much banks profit from customer& apos; s deposits.
13. Madwell

New York agency Madwell operations parallax moving to add a sense of depth[ Image: Madwell]
Design and improvement bureau Madwell, based in New York, establishes off its portfolio with a range of parallax moving impressions to create a noticeable 3D wording that computes an enormous amount of depth.
14. Peugeot Hybrid4

Peugeot implements parallax moving to create an auto-playing web comic[ Image: Peugeot]
Peugeot has travelled all out with using parallax scrolling to create an auto-playing comic in the browser. The comic continues as you scroll down the page( or use its autoplay aspect that automatically moves) and helps to advertise the car manufacturer& apos; s brand-new HYbrid4 technology.
15. Cultural Solutions

The circles move at different quickens for a insidiou 3D upshot[ Image: Cultural Mixture]
Arts consultancy Cultural Solutions fills a insidiou parallax moving influence to introduce depth to its homepage. Its central label idol is the use of colorful cliques – the haloes in the background move slower than those in the foreground, creating a subtle 3D effect.
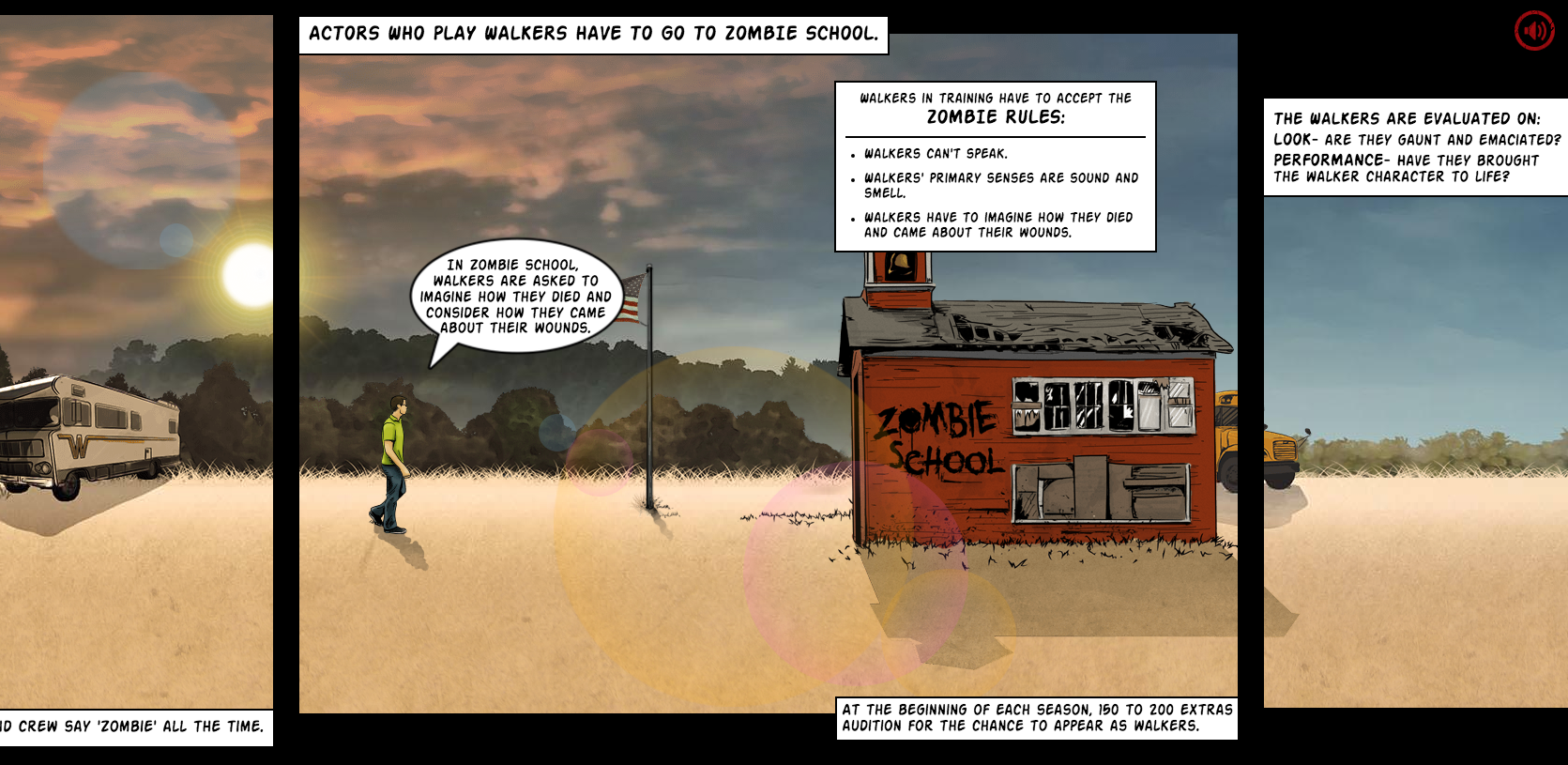
16. Walking Dead

Walking Dead expends parallax scrolling to gather you into its grisly life[ Image: CableTV]
We& apos; re big-hearted love of TV zombie drama The Walking Dead at Creative Bloq, and well gripped by this website launched to promote it. The clever locate harks back to the show& apos; s comic strip causes and induces clever use of parallax moving to pluck you into its sick and depraved world.
“We came at this as supporters of the picture, first and foremost, ” says lead-in designer Gavin Beck. “With this drive, we wanted to create a world within the Walking Dead that supporters could explore and appreciate.
“To achieve this, we searched to various existing technologies and techniques such as HTML5, CSS3, JavaScript/ jQuery, Web Audio/ HTML5 Audio, and parallax moving. The challenge was to find a unique approach to incorporate all these methods into a single pursue experience across all platforms.”
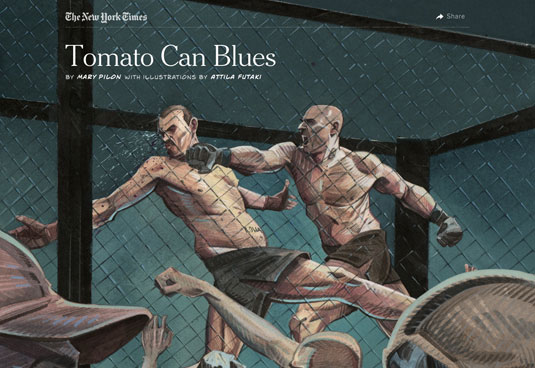
17. New York Times: Tomato Can Blues

A beautiful suffer is to be had with this parallax scrolling New York Times essay[ Image:]
In today& apos; s era of low-toned courtesy straddles and bite-size media, how do you lure parties to longform journalism? Tomato Can Blues is a great response to that problem from the New York Times, compounding some ingeniou web pattern proficiencies with storytelling and comic-inspired instances created by Atilla Futaki.
One of the best examples of parallax scrolling we& apos; ve pictured, the clause makes you through the story of a enclose boxer written by Mary Pilon. As you scroll through the contents, the illustrations come alive with clever animations and revisions, allowing you to fully immerse yourself in the content.
Futaki& apos; s explains were based on police records, witness histories, photographs and the reporter& apos; s greenbacks, and the attention to detail radiances through. All in all it& apos; s a great predicting know-how- is this the future of online journalism?
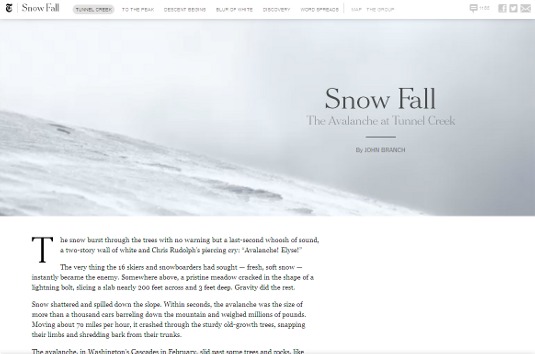
18. Snow Fall

The New York Times’ ‘Snow Fall’ clause kickstarted a whole new craze for rich parallax sites[ Image: New York Times]
One of the first locates to genuinely push the border on what you could do with longform editorial content online, the New York Times& apos; Snow Fall section combines a range of different elements, including parallax moving and web video.
The article, about the cruelty of an avalanche at Tunnel Creek, was published online in December 2012 but still stands strong as an example of what you can do with parallax scrolling. The newspaper presented the Pulitzer-winning article in an innovative room that grabbed the design community& apos; s tending worldwide.
Related commodities 😛 TAGEND How to code smart-alecky text accomplish with CSS35 brilliantly designed 404 misstep pages10 painful UI fails( and what you can learn from them )
Read more: creativebloq.com

















